
Googleアナリティクスとは?
Googleが無料で提供するアクセス解析ツールです。
サイトの訪問者数やその人たちはどこから来たか?使用デバイスは何か?等の情報を計測する事が出来ます。
基本無料で使用出来ます。(有料版もあるそうですが)
使用する為にはGoogleアカウントが必要となりますので、持っていない人は事前に作成しておく必要があります。
トラッキングコードが書いてある場所が分からない…
今回ブログを開設するにあたり、記事のアクセス解析機能を自サイトに埋め込もうと思い立ちました。
しかしその方法が良くわからなかったので、それを知る為にWeb上をいろいろさまよっていました。
そしてその手段としてGoogleアナリティクスを使うのが良さそうである事が分かったので、さらにその導入方法を調べ始めました。
が、Web上で見つかる導入手順はどうも情報が古いようで、アカウント名登録あたりまではほぼ同じなのですが、それ以降の設定関連の項目が結構変わっているようです。(2020年10月末時点)
特にトラッキングコード(解析用コード)が書いてある場所がなかなか見つからず、導入に手間取ってしまいました。
せっかくなので、今回自分が調べた設定手順をこの記事にまとめようと思い立ちました。
導入手順
個人(日本人)が自分のブログに使用する想定での手順で書いていきたいと思います。
Googleアカウントの作成
GoogleアナリティクスはGoogleのツールなので、まずGoogleのアカウントを取得する必要があります。
すでに持っている方は既存のアカウントを使用するでOKです。
Googleアナリティクスアカウントを作成する

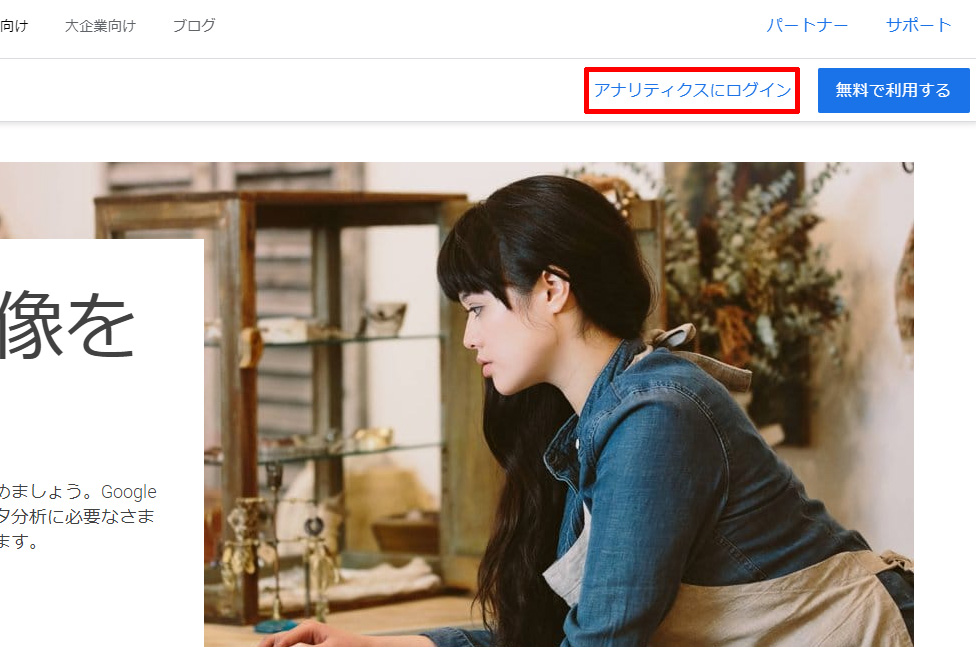
Googleマーケティングプラットフォームのページ右上にある「アナリティクスにログイン」をクリックします。
(左側の「無料で利用する」ボタンでもOK)

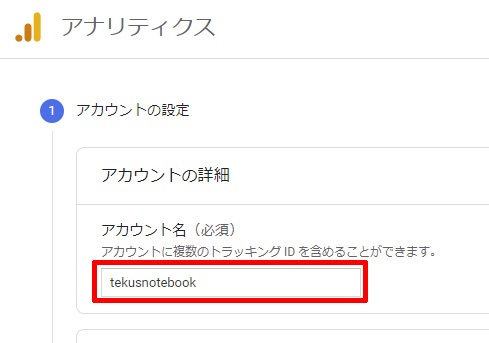
「アカウント名(必須)」にアカウントの識別名を設定します。
個人で使用する場合はドメイン名などのトップカテゴリの名前を使用するとわかりやすいかと思います。
アナリティクスの設定は階層構造になっていて、その最上位に位置するのが「アナリティクスアカウント」になります。
通常は1つだけ作成で問題ありません。
その下の「アカウントのデータ共有設定」の項目は必要に応じてチェックを入れてください。
設定が終わったら「次へ」ボタンをクリックしてください。

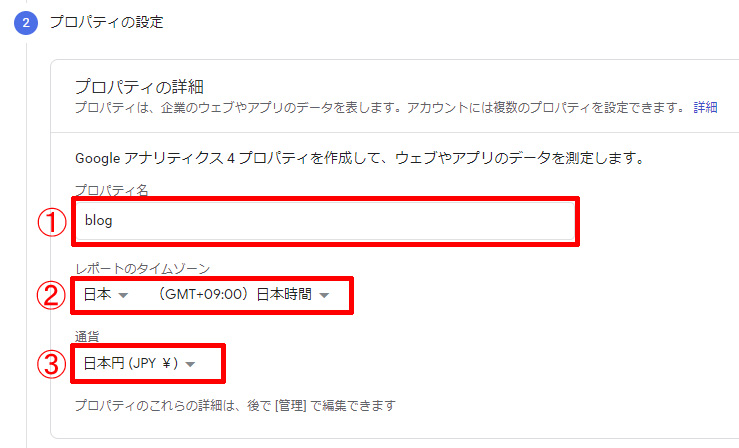
①の「プロパティ名」にはプロパティの識別名を入れます。
今回はブログの開設想定なので、「blog」という名前にしています。
②の「レポートのタイムゾーン」は「日本」「(GMT+09:00)日本時間」を設定します。
③の「通貨」には「日本円(JPY\)」を設定します。
「プロパティ」はアナリティクスアカウント毎に複数持つ事が出来、通常計測対象サイト毎に用意することになります。
プロパティは最低でも1個は必要なので、ここではその最初の1つ目の設定を行う事になります。
設定が終わったら「次へ」ボタンをクリックしてください。

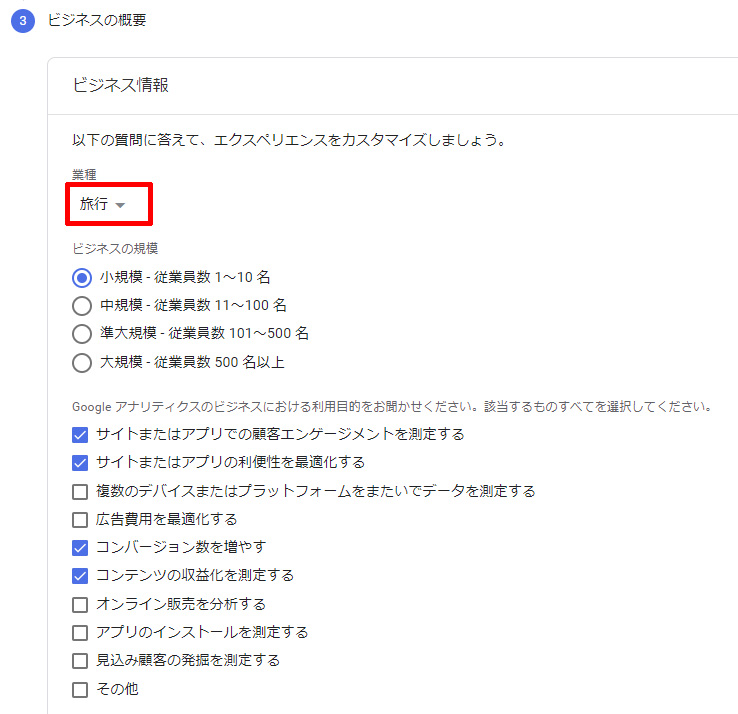
「業種」の項目には自分が計測のターゲットとする業種を選択します。
(自分の職業を入れるわけではありません)
一通り設定が終わったら「作成」ボタンを押してください。

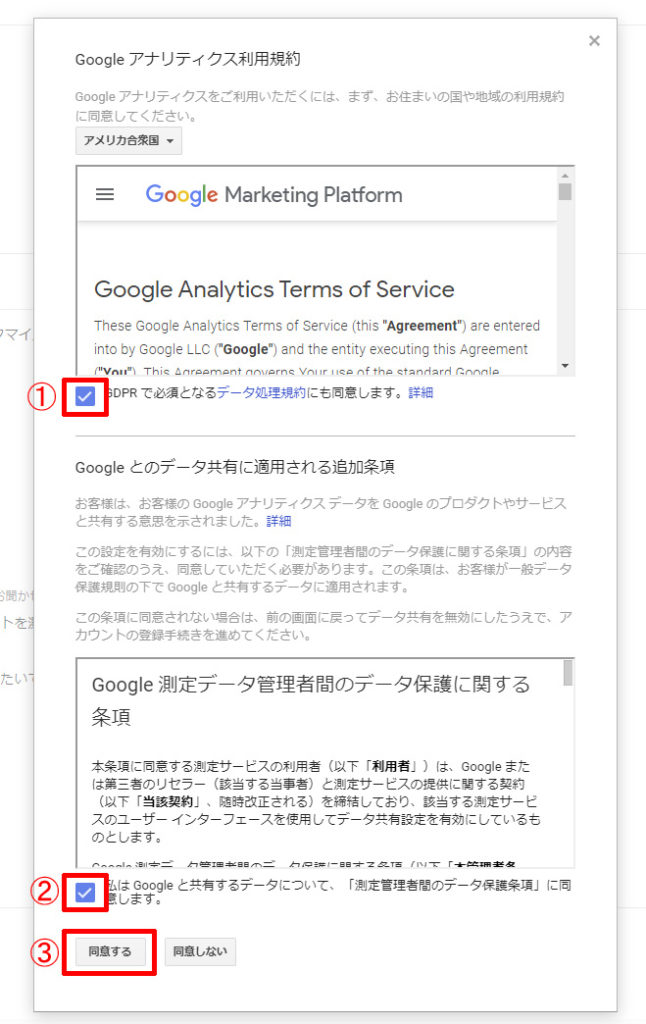
利用規約画面が表示されるので、上記①と②にチェックを入れ、③の「同意する」ボタンをクリックしてください。

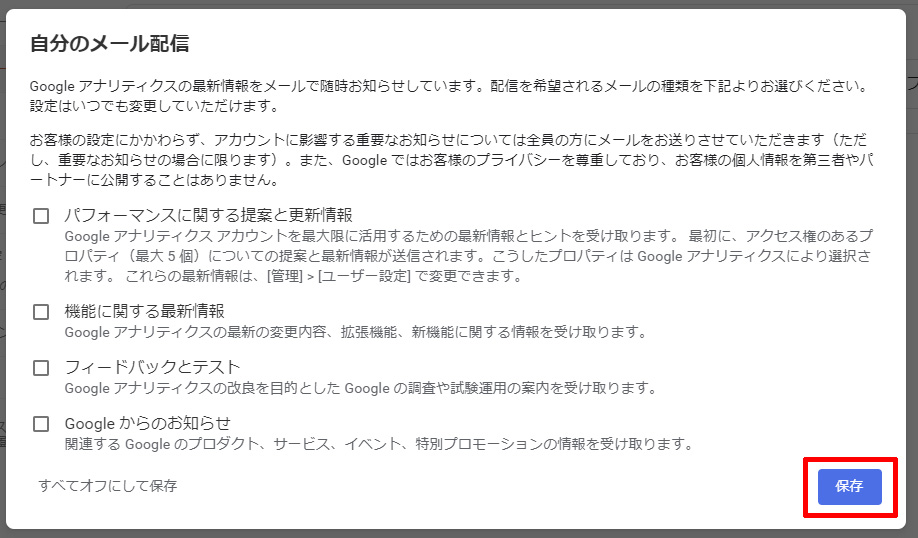
特にお知らせが必要で無ければチェックを外してください。
(ここにチェックを入れなくても重要な連絡は送られてきます。)
最後に「保存」ボタンをクリックして下さい。
データストリームの追加
アナリティクスアカウントの作成が終了したら、次にデータ収集の対象となる「データストリーム」の追加を行う必要があります。
今回はWebサイトの計測想定なので、「ウェブ」の追加を行います。

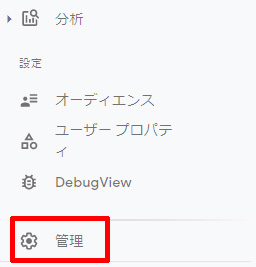
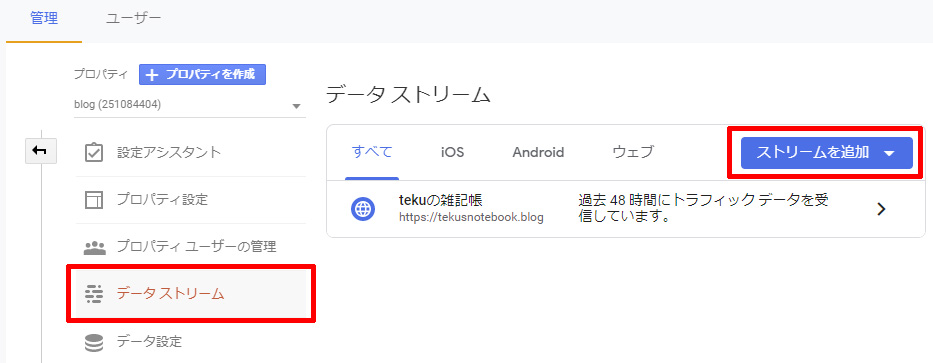
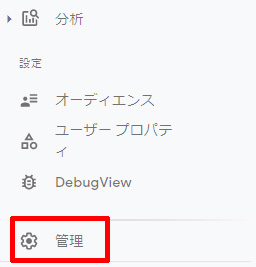
アナリティクスの管理画面メニュー左下「管理」ボタンをクリックします。

「データストリーム」ボタンをクリックし、表示された「ストリームを追加」ボタンをクリックします。

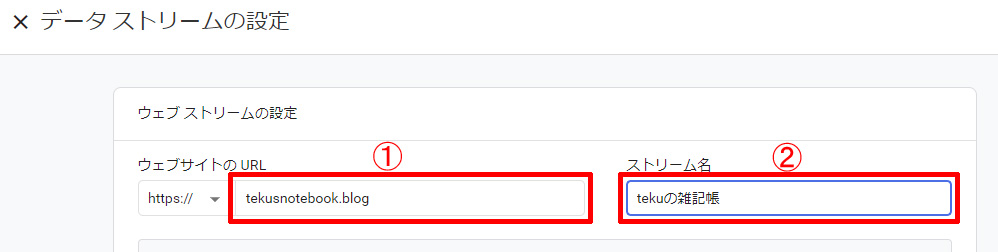
①の「ウェブサイトのURL」には計測対象のサイトのトップURLを設定してください。
②の「ストリーム」名には任意の名前を設定してください。(日本語もOK)
今回の場合はブログのタイトルを設定しています。
トラッキングコードの取得
トラッキングコードとは、Webサイトの訪問者の情報を計測する為に各Webページに埋め込んでおくコードを指します。

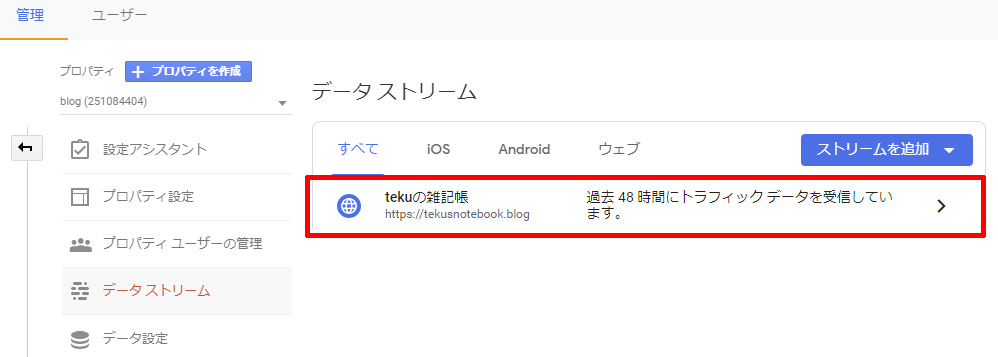
アナリティクスの管理画面メニュー左下「管理」ボタンをクリックします。

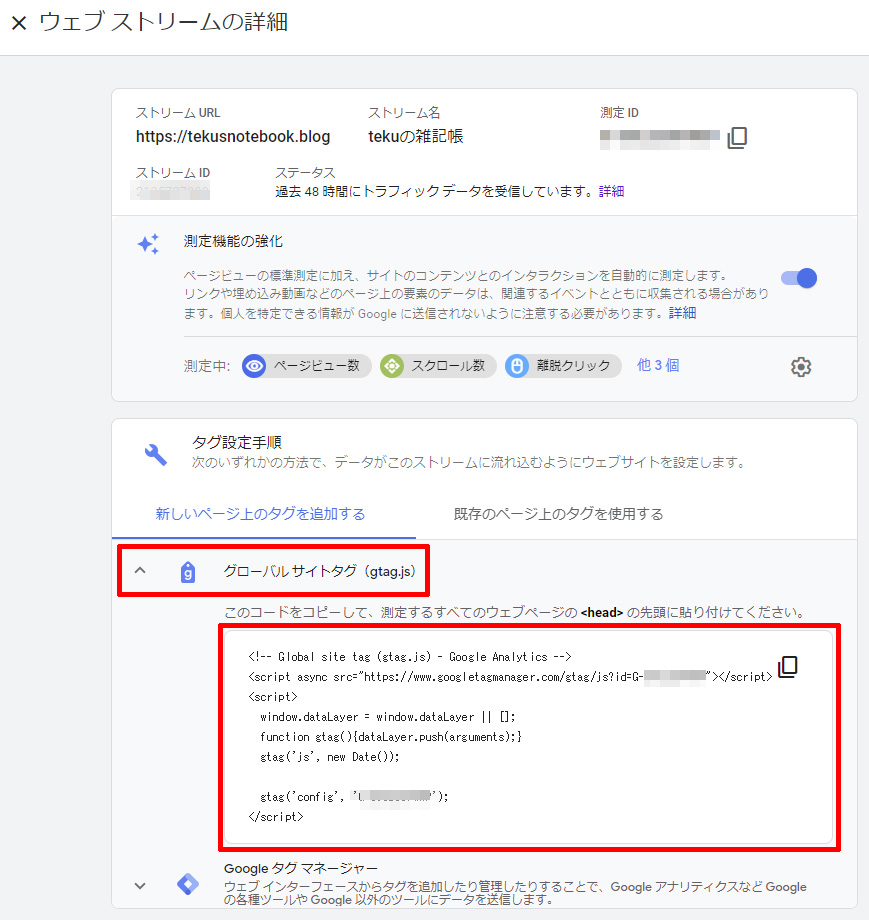
「データストリーム」ボタンをクリックし、表示されたデータストリームの項目(上記の例では「tekuの雑記帳」)をクリックします。

「グローバルサイトタグ(gtag.js)」をクリックするとその項目が展開されます。
「このコードをコピーして…」の情報がトラッキングコードとなります。
このコードを適切な場所にコピー&ペーストすることで計測が開始されるようになります。
トラッキングコードの埋め込み(賢威8の場合)
私は現在「賢威8」というSEOテンプレートを使用しており、その方法しか試したことがないのでその方法の記載のみ行います。
(通常は計測対象ページのhtmlの</head>タグの直前に張り付けることになります。)

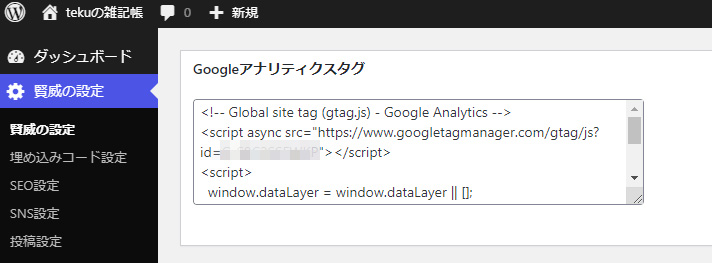
WordPressの管理画面「賢威の設定 > 賢威の設定 > Googleアナリティクスタグ」にグローバルサイトタグ(gtags.js)の内容を張り付けてください。
最後に一番下の「変更を保存」ボタンをクリックする事で反映されます。